Colaborador Patrick Stox nos guía a través de cómo usar una herramienta de análisis de conglomerados para visualizar sitios web e identificar oportunidades de mejora de su estructura de enlaces.
Patrick Stox | Search Engine Land

En abril del año pasado, colaborador Search Engine Land Paul Shapiro ha escrito una entrada brillante sobre el cálculo de PageRank interna. El puesto ha esbozado método para examinar los enlaces internos de un sitio web con el fin de determinar la importancia de las páginas web dans le.
Esto es asombroso de gran alcance, el objetivo Creo que el concepto de Pablo podría ser más fácil de usar. Utilizó R, qui es un lenguaje y entorno de computación estadística, y la salida es básicamente un montón de números.
Quiero que le muestre cómo hacer los Sami en Gephi con sólo pulsar unos pocos botones en lugar de un montón de código - y, con unos pocos clics más, puede visualizar los datos de una manera que se siente orgulloso de mostrar a sus clientes .
Te voy a mostrar cómo obtener este resultado como un ejemplo de cómo Gephi puede ser útil en sus esfuerzos de SEO. Podrás ble para ver qué páginas son las más fuertes es sus páginas web, páginas determinan cómo se pueden agrupar por temas e identificar algunas cuestiones de sitios web comunes, tales como errores de rastreo o pobres de enlaces internos. A continuación voy a describir algunas ideas para Tomando el concepto al siguiente nivel de geek.
¿Cuál es Gephi?
Gephi es un software de código abierto se utiliza para representar gráficamente que las redes y se utiliza comúnmente para representar las redes informáticas y redes de medios sociales.Es un programa de escritorio simple, basada en Java que se ejecuta en Windows, Mac o Linux. Aunque la versión actual de Gephi es 0.9.1, le animo a descargar la versión anterior 0.9.0, o más tarde la versión 0.9.2, en su lugar. De esa manera usted será ble para seguir aquí, y evitará los errores y los dolores de cabeza de la versión actual. (Si no has-hecho recientemente, puede que tenga que instalar Java en su ordenador también.)
1. Para empezar, el rastreo de su sitio web y la recopilación de datos
Normalmente uso Screaming Frog para el rastreo. Dado que estamos interesados en las páginas aquí y no otros archivos, tendrá que excluir cosas de los datos de rastreo.Para hacer eso, Aquellos de ustedes con la versión de pago de los deberes de software Implementar la configuración que voy a describir a continuación. (Si está utilizando los límites de versión libre que a qui la recogida de 500 URL y no le permiten ajustar la configuración muchos tienen, voy a explicar qué hacer después.)
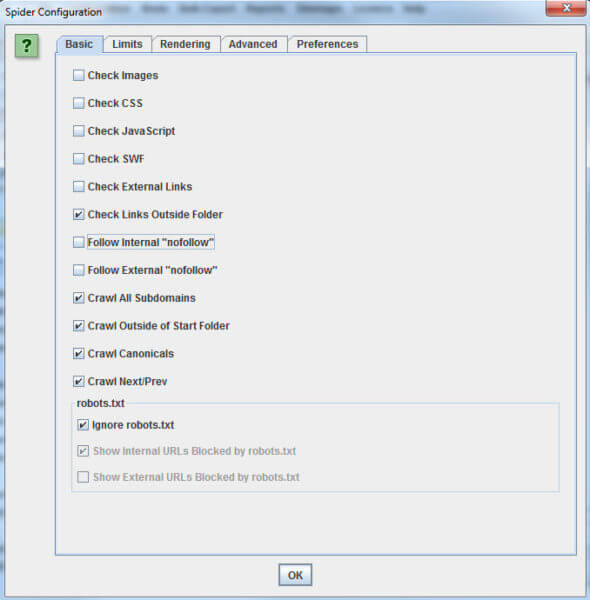
Ir a “Configuration” > “Spider” y verá algo parecido a la siguiente captura de pantalla. Haga que el suyo que coincida con la mía para los mejores resultados. Normalmente aussi añadir * (PNG | jpg | jpeg | gif | bmp). $ A "Ajustes"> "Excluir" para deshacerse de las imágenes, qui Screaming Frog deja veces en el retraso de rastreo.

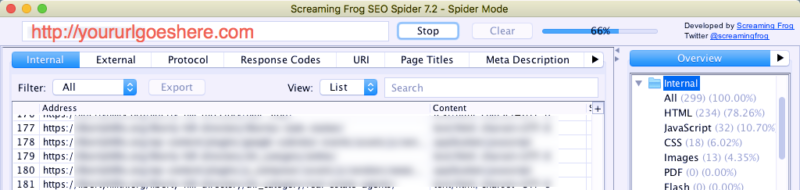
Para iniciar el rastreo, podría URL de su sitio en el espacio en la parte superior izquierda (foto de abajo). A continuación, haga clic en "Inicio" y esperar a que el rastreo hasta el final.

Cuando se termina el rastreo, vaya a "exportación en masa"> "Todos los enlaces entrantes." Usted querrá cambiar "Archivos de tipo" a ".csv" y guardar el archivo.
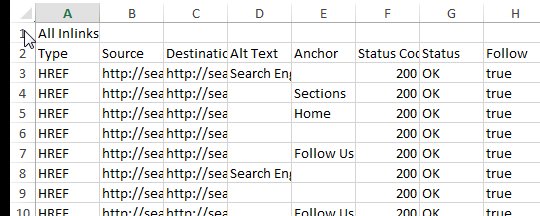
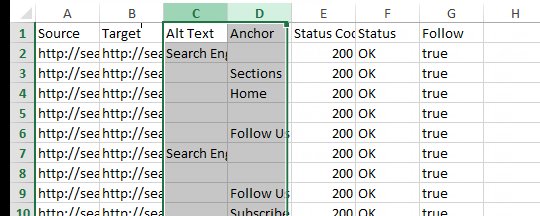
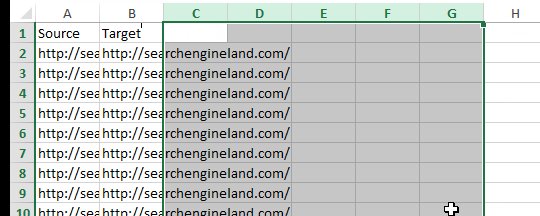
La limpieza de la hoja de cálculo
- Eliminar la primera fila que contiene "All Inlinks"
- Eliminar la primera columna, "Type".
- Cambie el nombre del "destino" a la columna "Target".
- Eliminar todas las demás columnas Además de "Source" y "Target".
- Guardar el archivo editado (y puedes volver a hacer un uso seguro del tipo de archivo

Opcionalmente, puede dejar otras columnas como código de estado o de texto de enlace si desea que este tipo de datos es la gráfica. Los dos principales campos que voy a estar explicando cómo utilizar son "Fuente" y "destino".
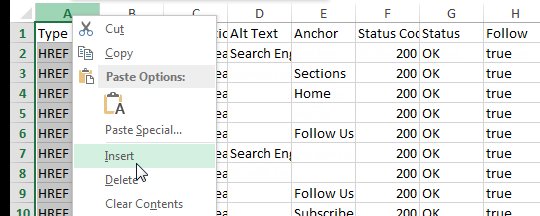
Si está utilizando la versión gratuita de Screaming Frog, tendrá que hacer un montón de trabajo de limpieza para filtrar las imágenes, archivos CSS y JavaScript.
En Excel, si vas a "Insert" y haga clic en "Table", obtendrá una ventana emergente. Haga su caja fuerte de datos ha-ha definido correctamente, haga clic en "Mi tabla tiene encabezados", y haga bien. Ahora, seleccione la flecha en la parte superior derecha de la columna "Target", y un cuadro de búsqueda aparecerá. Lo utilizan para filtrar las filas de la tabla para identificar que contienen las extensiones para los diferentes tipos de archivos, como .js o .css.
Una vez que tenga una visión de todas las filas de la tabla que tienen uno infractor tipo de archivo, seleccionar y eliminar toda la información para aquellas filas. Haga esto para cada tipo de archivo de la antes mencionada y presentar cualquier tipo de imágenes como .jpg, .jpeg, .png, .gif, .bmp o cualquier otra cosa. Cuando haya terminado, es necesario guardar el archivo como .csv de nuevo.
2. Uso Gephi para visualizar los datos de rastreo

Importación de nuestros datos
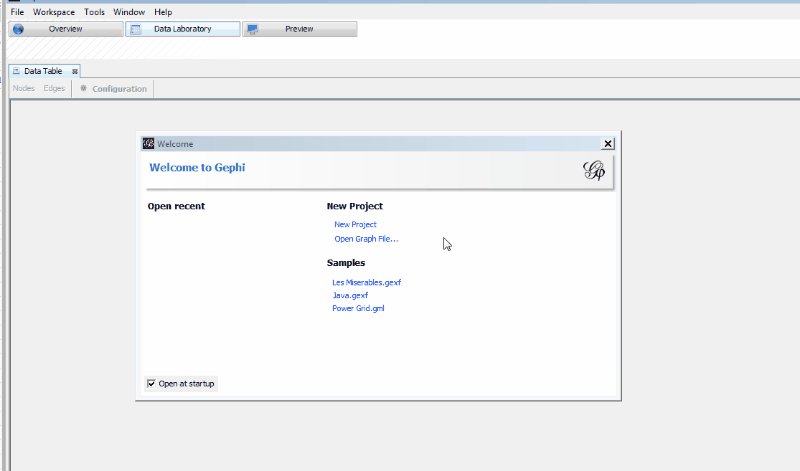
- En la pantalla emergente que aparece al abrir la aplicación, haga clic en "Nuevo proyecto".
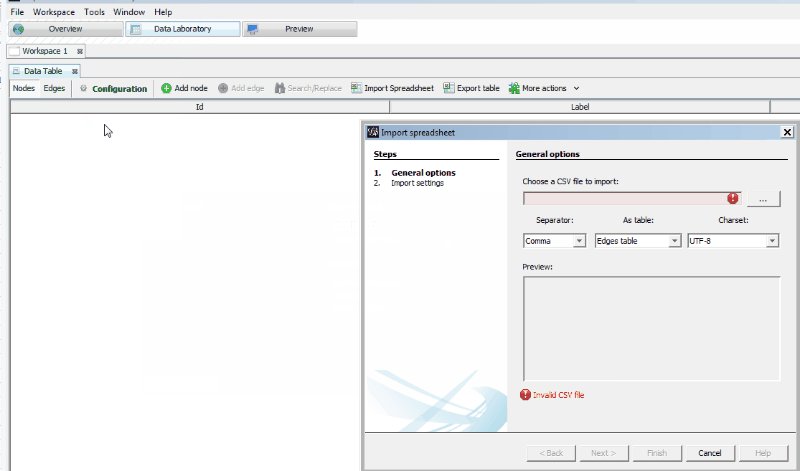
- A continuación, seleccione "Archivo"> "Importar hoja de cálculo."
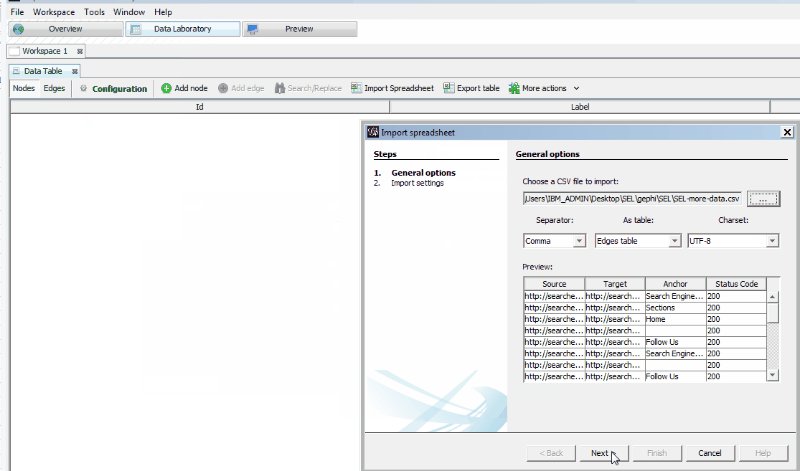
- Elija su archivo .csv y hacer seguro el "separador" se establece como "coma" y "Como mesa" se establece como "tabla de bordes." Si usted tuviera que hacer un montón de limpieza de datos de Excel, haga amargo que ha eliminado cualquier filas en blanco dentro de sus datos antes de importarlo.
- Haga clic en "Siguiente", y asegúrese de que "Crear nodos faltantes" se comprueba antes de pulsar "Finalizar".
Para nuestros propósitos - Visualización de enlaces internos - los "bordes" son los enlaces internos, y "nodos" son diferentes páginas de la web. (Nota: Si se tropieza con un error de memoria, puede aumentar la cantidad de memoria en Asignado por Gephi siguiendo esta guía).
Si realmente-tienen un amplio conjunto de datos o desea combinar varios conjuntos de datos, puede importar varios archivos en Gephi.
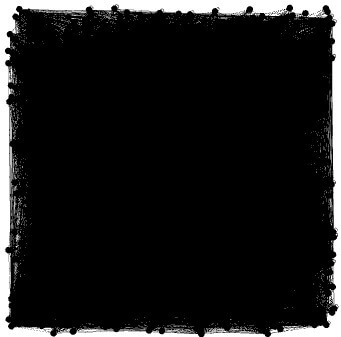
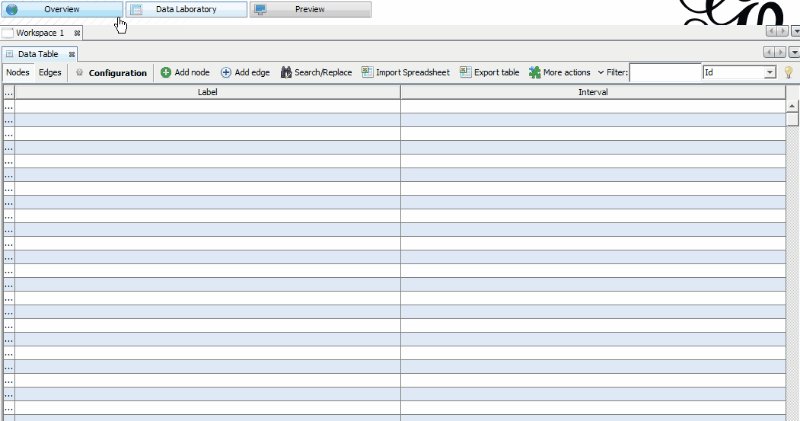
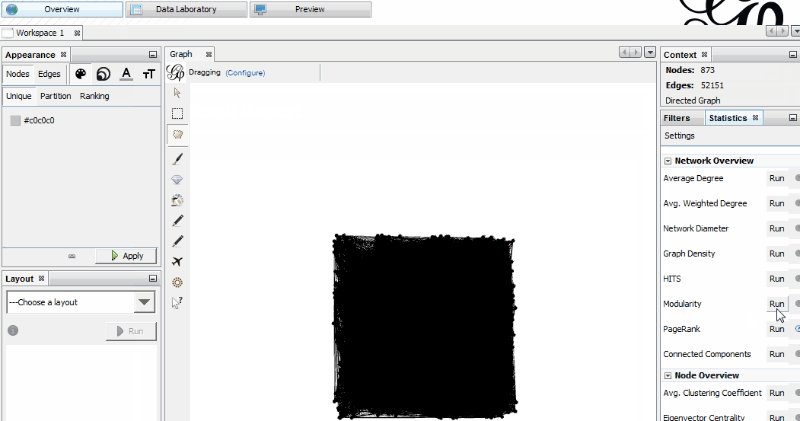
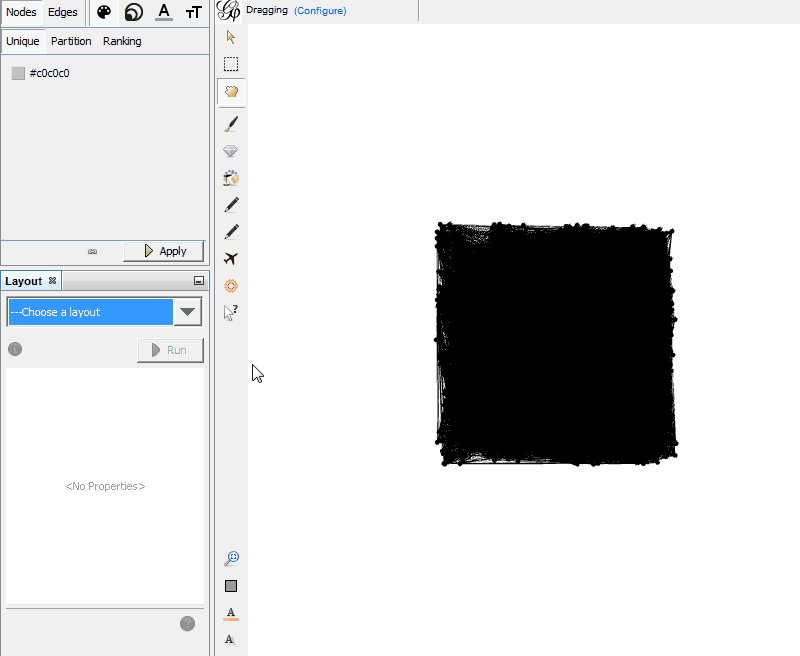
Una vez que todos los datos están en el "Laboratorio de Datos", se puede cambiar a "Información general". A continuación, verá un cuadro negro probable como la de abajo. No se preocupe, vamos a hacer que bonita en un minuto.

Calculando de PageRank y modularidad
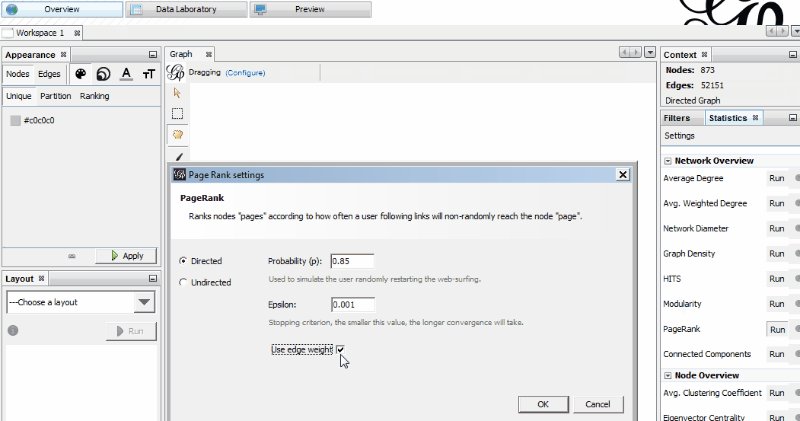
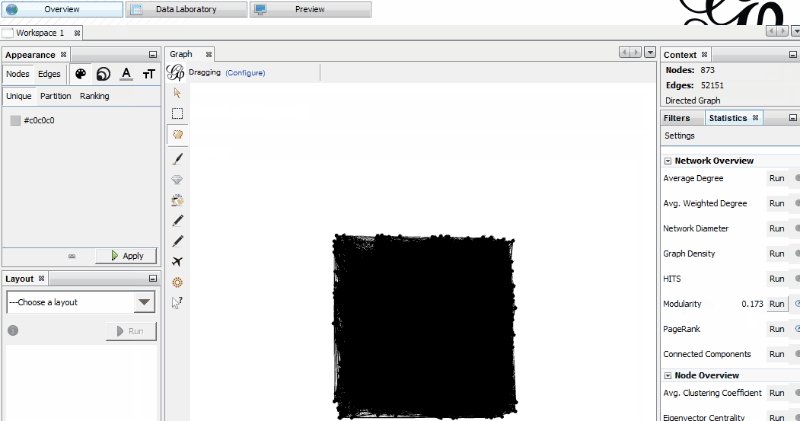
En la pestaña "Estadísticas", ejecute "PageRank" y "modularidad". (Seleccionar "ventana" y "Estadísticas" si usted no ve la pestaña "Estadísticas").
Recomiendo el uso de la configuración predeterminada de PageRank, el objetivo de modularidad que lo haría un-tick "Use pesos." Esto añadirá los datos acerca de sus páginas en nuevas columnas que serán utilizados para la visualización.

Es posible que tenga que ejecutar modularidad un par de veces para hacer las cosas de la manera deseada 'em. racimos modularidad páginas que están más conectados con one modularidad otra en grupos o clases (cada par représentée un número). Usted tendrá que formar grupos de páginas que son lo suficientemente grande como para ser significativo, pero lo suficientemente pequeño como para obtener su cabeza alrededor.
Estás clustering, después de todo, por lo que la agrupación de todas sus páginas en dos o tres grupos, probablemente, trae un montón de cosas juntos diferencia. Propósito si al final con 200 racimos, eso no es del todo útil, tampoco. En caso de duda, el objetivo de un mayor número de grupos, ya que muchos de los grupos será probablemente muy pequeño y los deberes agrupaciones mano aún ser revelado.
No se preocupe, te voy a mostrar cómo comprobar y ajustar sus grupos en un minuto. (Nota :. Un menor modularidad le dará más grupos y A modularidad Superior le dará grupos Menos Tweak esto mediante fracciones en lugar de números enteros, como un pequeño cambio hace una gran diferencia).
Ajustando su configuración Modularidad
Vamos a ver lo que hemos hecho. Cambiar la pestaña de "Laboratorio de Datos" y mirar a la "Tabla de datos." Allí encontrará sus nuevas columnas para PageRank y Clase modularidad. Los deberes números de PageRank se alinean con los números de artículo mencionado de Paul Shapiro, el objetivo tesis que tienes que hacer sin tener ningún tipo de codificación. (Recuerde, los números de la tesis de PageRank son internos, no lo hemos Consulte lo general a "PageRank").La modularidad Clase asigna un número a cada página, de modo altamente Eso páginas interconectadas recibe el número de Sami. Utilizar la funcionalidad de filtro en la parte superior derecha para aislar cada página de su grupo, y el globo ocular se examinan algunas de las direcciones URL para ver qué tan cerca están relacionados con la tesis de ser blanco. Si las páginas terminaron en el mal Clase modularidad, es necesario Puede Volver a ajustar la configuración, o podría indicar indicación de que usted no está haciendo un buen trabajo bajo el mecanismo de interconexión feliz.
Recuerde que su modularidad se basa es la vinculación interna, en realidad no el contenido de las páginas, por lo que está identificando aquellas que están normalmente unidos entre sí - Los que no deberías ser unidos entre sí.
En mi caso, he elegido un bufete de abogados y con la configuración predeterminada, que terminó con el desglose siguiente cuando me ordenadas según la modularidad, qui probablemente mejor hecho podría tener con algunos ajustes:
- Clase 0 = lesión
- Clase 1 = familia
- Clase 2 = algunas páginas aleatorias
- Clase 3 = penal
- Clase = 4 tráfico
- Clase 5 = DWI
- Clase 6 = un par de páginas al azar
Puede volver a la pestaña "general" y continuará haciendo ajustes hasta que esté satisfecho con sus grupos de páginas. Incluso se ejecutan varias veces con modularidad números de la même pueden dar resultados diferentes ligeramente cada vez, por lo que puede llevar algún jugando para llegar a un punto de donde usted está satisfecho con los resultados.
Vamos a hacer una foto con diseño
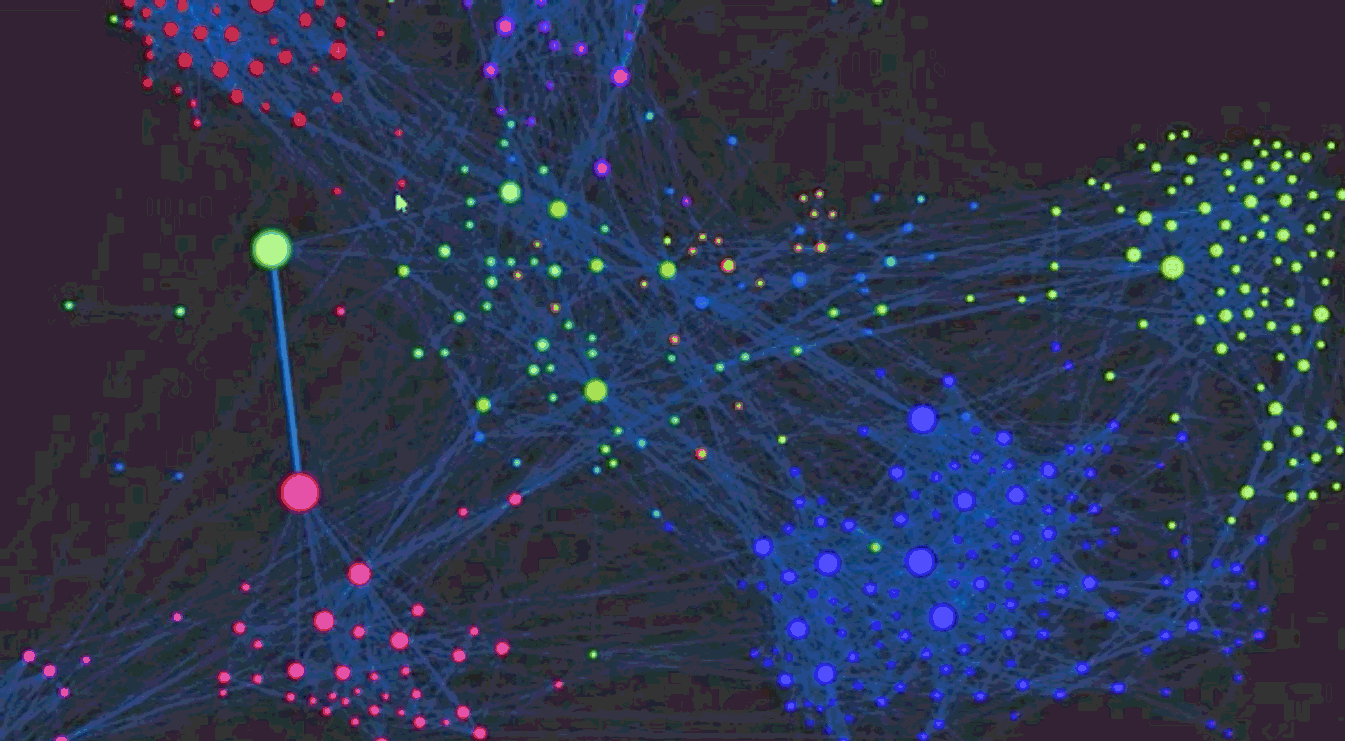
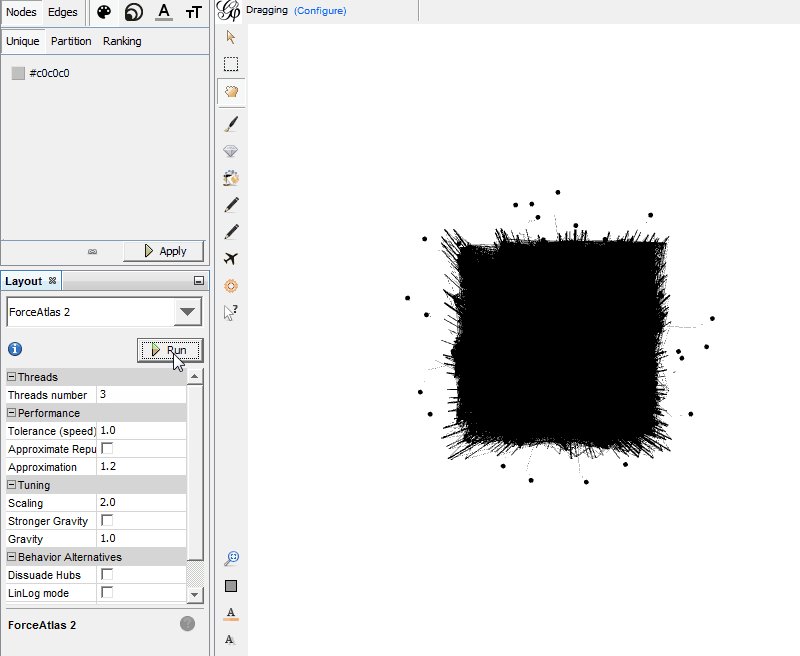
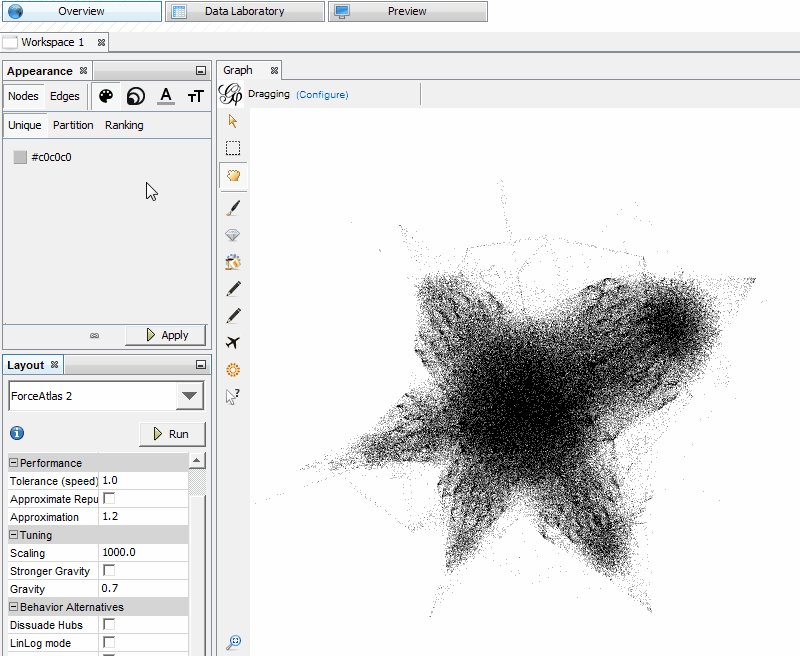
Te prometí una visualización Más temprano, y es probable que te preguntas cuando llegamos a ese recurso compartido. Vamos a hacer que el cuadrado negro en una visualización real de que es más fácil de entender.Ir a "Visión general"> "Diseño". En el cuadro desplegable lado izquierdo donde dice ": elija un diseño," seleccionar "ForceAtlas 2."

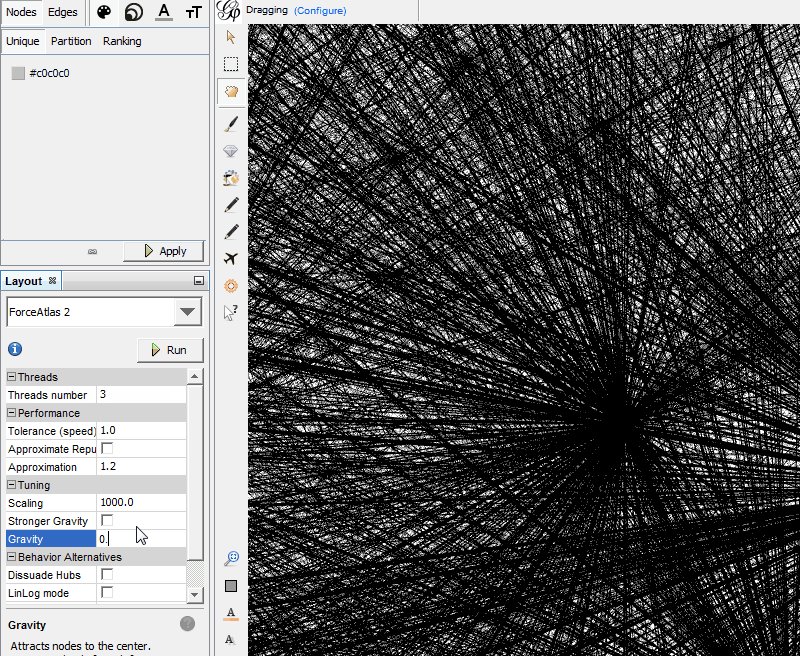
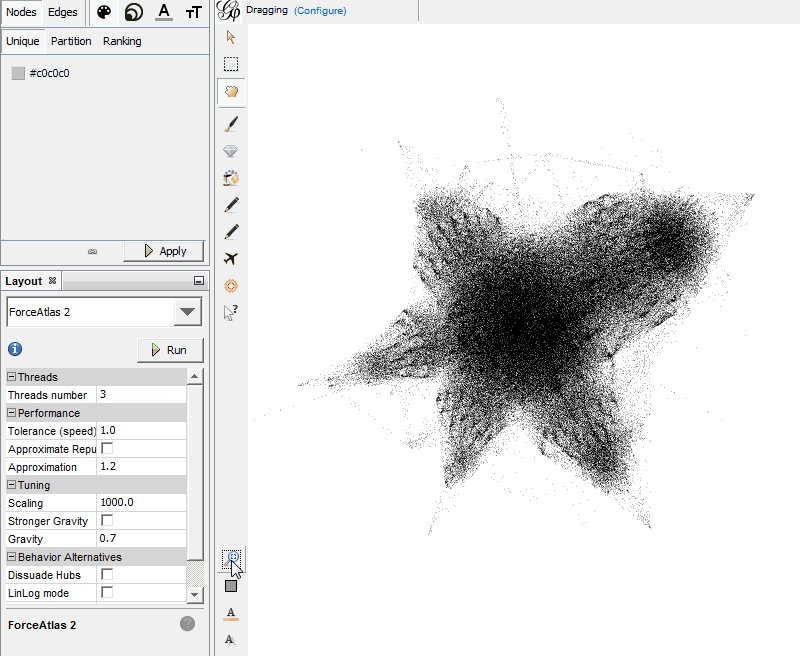
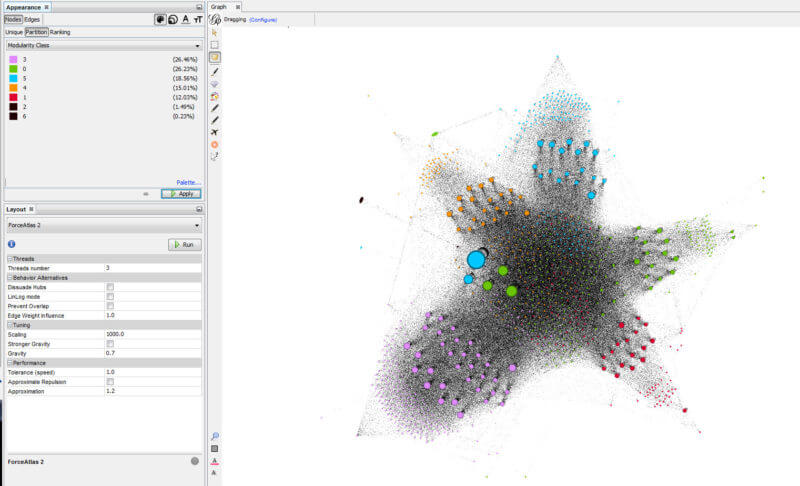
Ahora sólo tiene que jugar con los ajustes que para conseguir una visualización que se sienta cómodo. (Si alguna vez se pierde, haga clic en la imagen de la lupa poco en el lado izquierdo de la imagen, y que centrarán y el tamaño de la visualización así que todo es visible en la pantalla.) Para el patrón de la estrella por encima, he puesto "Escala" de 1000 y "gravedad" a 0,7, el resto objetivo son valores predeterminados. Los dos principales ajustes que jugar con escalamiento son probable y gravedad.
Escalamiento gobierna el tamaño de la visualización; El Superior se establece, la más escasa su gráfico será. La manera más fácil de entender la gravedad es pensar en los nodos como los planetas. Cuando aumenta la gravedad, esto atrae todo más cerca. Puede ajustar esta marcando la casilla "Más fuerte gravedad" y ajustando el número de gravedad.
Hay algunas otras opciones, y los efectos son de cada interfaz Explicado dans le. No dude en jugar con ellos (siempre se puede cambiar de nuevo) y ver si hay algo que ayuda a que la visualización más clara.
¿Qué queremos mostrar?
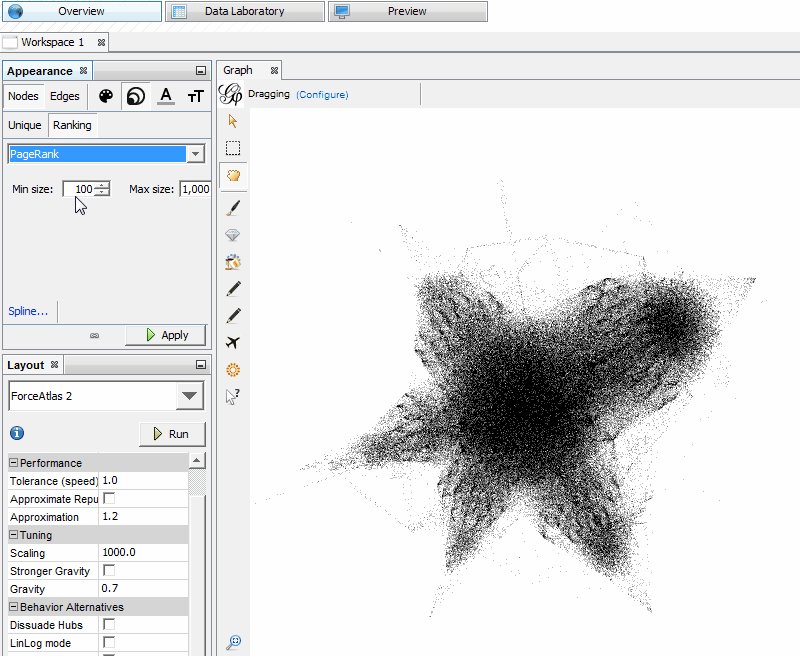
En el caso citado, queremos mostrar modularidad Ambos grupos de páginas () y PageRank interna. La mejor manera que he encontrado para hacer esto es para ajustar el tamaño de los nodos se basa PageRank y los colores se basan modularidad. En la ventana "Aspecto", seleccione "nodos", "Tamaño" (el segundo icono), y en la "pestaña" donde hay un desplegable de "Clasificación Elija un atributo," seleccionar "PageRank".Elija Algunos tamaños y pulsa "Aceptar" hasta que los nodos más importantes son distinguibles de los otros. En la captura de pantalla a continuación, tengo el tamaño mínimo establecido como el 100 y el tamaño máximo en 1.000. Ajuste del tamaño del nodo se basa PageRank le ayuda a identificar fácilmente significativo es sus páginas web - más grandes son.

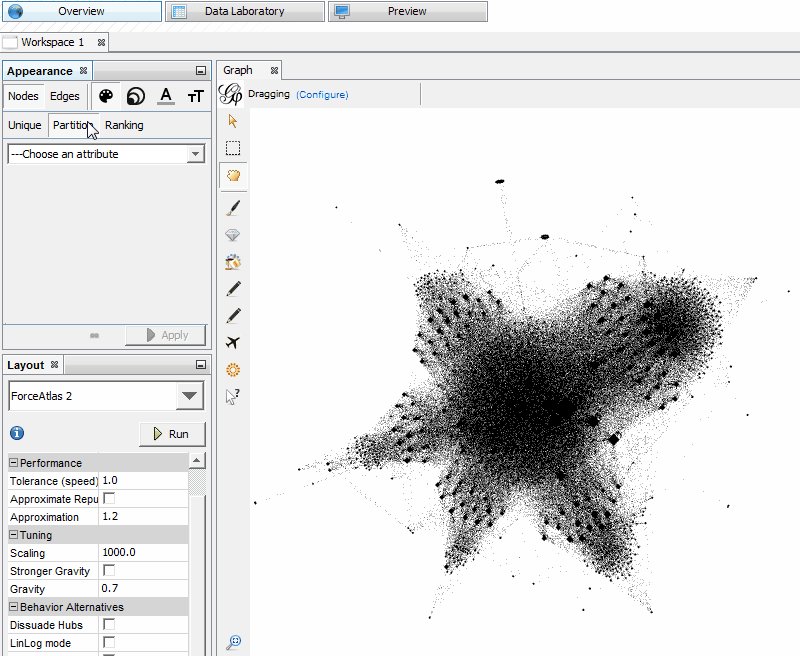
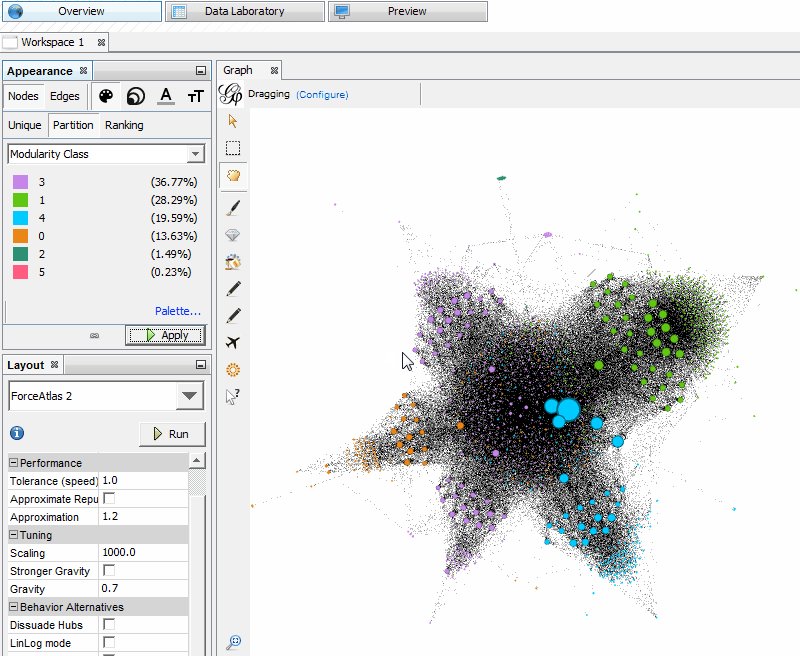
Para visualizar los grupos de páginas con modularidad, todavía nos queremos estar en la ventana de "Appearance", el objetivo de este tiempo queremos seleccionar "nodos" "color" (el primer icono), y "Partition". En el desplegable hacia abajo para "Choose an attribute," seleccionar "Modularity Class."
Algunos colores predeterminados están pobladas, meta si desea cambiar ellos, hay un pequeño botón verde de "paleta". En la Paleta, si hace clic en "Generate", puede especificar el número de colores para mostrar basándose se cuántos grupos La modularidad consiguió cuando se ejecuta.
En mi caso, las clases 2 y 6 no eran muy grandes, así que estoy haciendo clic en Cerrar en sus colores y cambiando a em negro. Si desea mostrar sólo un tema específico, cambiar el color de una sola clase modularidad, dejando los otros hicieron comentarios otro color.

Cambio de la visualización
Puede usted desear para etiquetar los nodos de modo que sabemos lo Representan la página. Para agregar una etiqueta con la dirección URL, tenemos que volver a la pestaña "Data Laboratory" y seleccione la tabla de datos. Hay una caja en la parte inferior para "Copy data to other column," y queremos copiar "ID" para "etiqueta" para obtener las direcciones URL para mostrar. El proceso es similar para los bordes. Si ha guardado el texto de anclaje del rastreo, puede etiquetar cada flanco con el texto del ancla.De nuevo en la pestaña "Preview", tendrá que seleccionar cómo desea que su visualización que se vea. Normalmente selecciono "Default Curved" en virtud de los ajustes preestablecidos, el objetivo de una gran cantidad de personas como "Default Straight".
Cambiar el tamaño de fuente y el tamaño proporcional para las etiquetas ayudará a visualizar em de manera que se pueden leer en diferentes tamaños. Sólo jugar con la configuración de la ficha de vista previa para conseguir que se muestre la forma que desee.
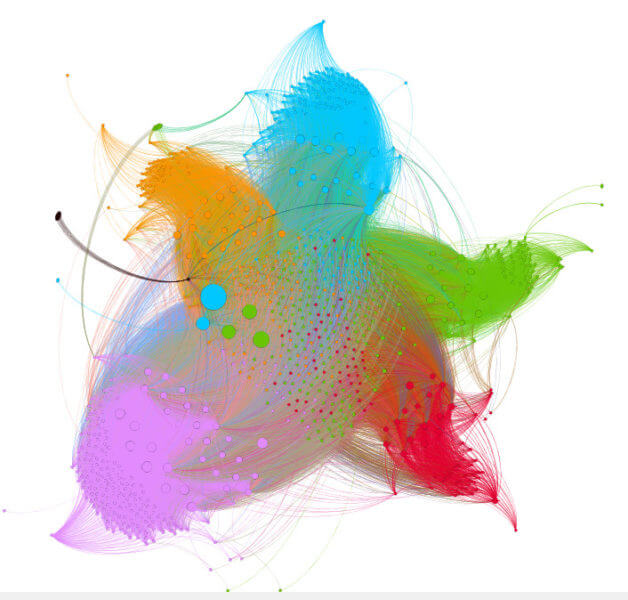
Para la visualización de abajo, he apagado etiquetas de nodo y el borde de manera que no repartiera la identidad del sitio web de la empresa, salvo derecho particular que he utilizado. En su mayor parte, Han hecho un buen trabajo agrupando sus páginas y que une internamente. Si hubiera dejado columna de texto del ancla en la hoja de cálculo de Screaming Frog, podría haber tenido Cada enlace interno (línea) muestra las TIC con el ancla de texto como un sello de borde y cada página enlazada desde (círculos) como una etiqueta de nodo.

Gephi para los conjuntos de datos más grandes
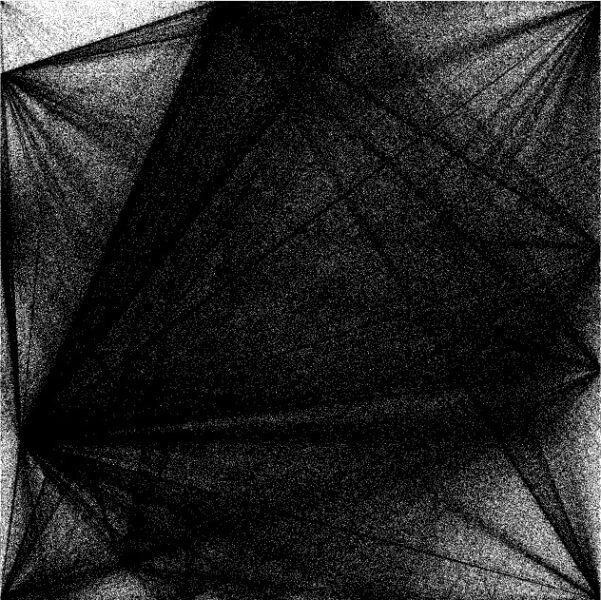
Para los conjuntos de datos más grandes, todavía se puede utilizar Gephi, aunque su grafo es probable que se parecen más a un mapa estelar. Yo grafiqué los enlaces internos de Search Engine Land, meta que tuvo que ajustar el escalado a 5000 y gravedad a 0,2 en los ForceAtlas 2 ajuste.Todavía se puede ejecutar cálculos de PageRank y Modularity, el propósito es probable que necesite cambiar el tamaño de los ganglios a algo grande para ver Cualquier dato que su gráfico. También puede que tenga que añadir más colores a la paleta, como se describió anteriormente, ya que hay muchas clases de modularidad probables más distintivas en un conjunto de datos de este tamaño. Esto es lo que el grafo de SEL se ve como antes de teñirlo.

¿Por qué es importante esto?
Gephi se puede utilizar para mostrar una variedad de problemas. En uno que posteé anteriormente en artículo Future of SEO, mostré una división entre HTTPS y HTTP.Además, puede descubrir secciones que pueden ser consideradas importantes por un cliente que no están internamente vinculados muy bien. Por lo general, estos son más alejados en la visualización debido a la gravedad, y es posible que desee vincular a ellos más de las páginas relacionadas.
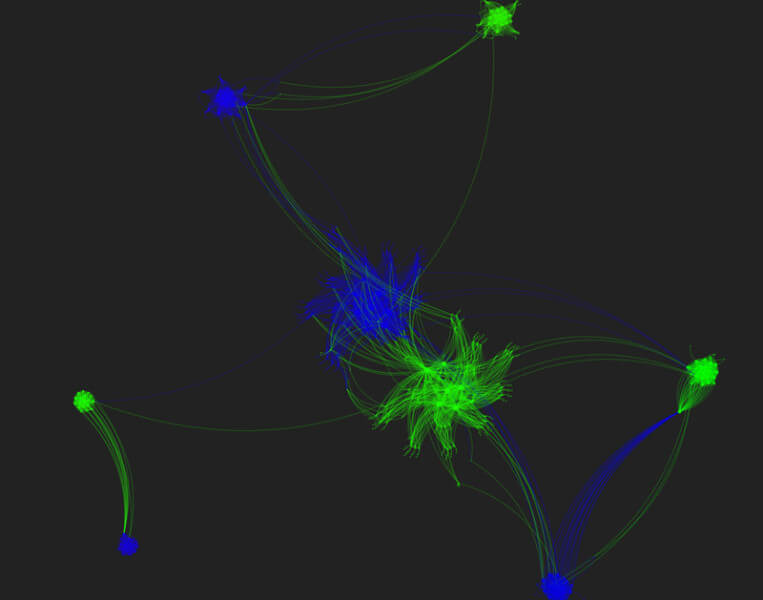
Una cosa es decirle a un cliente que necesita más enlaces internos, pero es mucho más fácil mostrarles que una página que consideran importante es realmente muy aislada. La imagen de abajo fue creada simplemente cambiando mi Modularidad hasta que tuviera sólo dos grupos. Esto se debía a que tenía enlaces http y https en mi rastreo, y reduje la modularidad hasta que sólo tenía dos grupos, los más relacionados de los cuales eran páginas HTTP> HTTP y páginas HTTPS> HTTPS.

Hay un montón de otras cosas que este tipo de visualización puede darnos cuenta. Busque nodos individuales por sí mismos. Puede encontrar toneladas de páginas dispersas o incluso errores de rastreo. Las trampas de araña pueden mostrar como una línea infinita de páginas, y las páginas que no están en los grupos correctos pueden significar que no están internamente vinculándolos de las páginas más relevantes.
Un sitio web bien internamente vinculado puede parecer más un círculo que una estrella, y yo no consideraría esto un problema, incluso si los colores no siempre se alinean en grupos. Tienes que recordar que cada sitio web es único y cada visualización es diferente.

Es difícil explicar todas las posibilidades, pero si intenta algunas de estas, comenzará a ver problemas comunes o tal vez incluso algo nuevo y diferente. Estas visualizaciones le permitirán ayudar a los clientes a entender los problemas de los que siempre está hablando. Le prometo que sus clientes les encantará.
Gephi tiene varias opciones de exportación para .png, .svg o .pdf si desea crear imágenes estáticas. Más divertido es exportar para usarlo en una página web para crear una experiencia interactiva. Para hacer eso, echa un vistazo a los complementos de Gephi - en particular, el exportador SigmaJS y Gexf-JS Web Viewer.
¿Qué más podemos hacer con Gephi?
Agregar información adicional sobre los vínculos
Si tiene un rastreador que puede identificar la ubicación de los vínculos, puede ajustar el peso de los bordes de forma diferente en función de la ubicación del enlace. Digamos, por ejemplo, que damos a cada enlace de contenido principal un valor más alto que, digamos, un enlace de navegación o pie de página. Esto nos permite cambiar el cálculo de PageRank interno basado en el peso de los enlaces según lo determinado por su ubicación. Eso probablemente mostrará una representación más precisa de cómo Google es probable valorar los enlaces basados en su ubicación.Esto nos permite cambiar el cálculo de PageRank interno basado en el peso de los enlaces según lo determinado por su ubicación. Eso probablemente mostrará una representación más precisa de cómo Google es probable valorar los enlaces basados en su ubicación.
Obtención de métricas de terceros para obtener una vista más completa
La visualización que hemos estado trabajando hasta ahora se ha basado en cálculos internos de PageRank y asume que todas las páginas están ponderadas igualmente al principio. Sabemos, por supuesto, que esta no es la forma en que Google mira las cosas, ya que cada página tendría vínculos de diferente fuerza, tipo y relevancia que les va desde sitios externos.Para que nuestra visualización sea más compleja y útil, podemos cambiarla para obtener métricas de fuerza de terceros en lugar de PageRank interno. Existen varias fuentes posibles para esta información, como Autoridad de página de Moz, Clasificación de URL de Ahrefs o Flujo de citas majestuoso o Flujo de confianza. Cualquiera de estos debe funcionar, así que elige tu favorito. El resultado debe ser una representación más exacta del sitio web como los motores de búsqueda lo ven, ya que ahora tener en cuenta la fuerza de las páginas.
Podemos comenzar con el mismo archivo que creamos anteriormente para mostrar el PageRank interno. En Gephi, vamos a ir a la pestaña "Laboratorio de datos" y asegurarnos de que estamos en la pestaña "Nodos". Hay una opción "Exportar tabla", y puede exportar sus columnas a un archivo .csv de su elección. Abra ese archivo exportado en Excel y cree una nueva columna con el nombre que desee. Llamé a esto "CF" ya que estoy usando Majestic Citation Flow en mi ejemplo.
Ahora, vamos a incorporar los datos de terceros. En la hoja de cálculo que he exportado desde Gephi, he copiado datos de Majestic que tiene las Páginas en una columna y Flujo de Citas en la segunda. Ahora tenemos que casar estos datos con el primero, y puede hacerlo usando una fórmula VLOOKUP.
Primero, seleccione los datos Majestic - ambas columnas - y haga que sea un rango con nombre. Para ello, vaya al menú desplegable Insertar y seleccione Nombre. Desde allí, elija la opción "definir" y nombre su rango de datos Majestic lo que quiera. Para nuestro ejemplo, lo llamaremos "majestuoso".
Vuelva a la columna "CF" del conjunto de datos original. Haga clic en la primera celda en blanco y escriba = VLOOKUP (A2, majestic, 2, FALSE), luego presione "Enter" en su teclado. Copiar esto a todas las otras entradas "CF" haciendo doble clic en el pequeño cuadrado en la parte inferior derecha del cuadro. Esta fórmula utiliza los datos de la columna A - la URL - como una clave, y luego coincide con la misma URL en los datos de Majestic. Luego va a la siguiente columna de datos de Majestic - los datos de PageRank externos que estamos buscando - y lo lleva a la columna CF.
A continuación, deseará hacer clic en la letra de la columna en la parte superior de la columna CF para seleccionar todo en la columna. Pulse "CTRL + C" para copiar, luego haga clic con el botón derecho del ratón y vaya a "Pegar especial" en el menú que aparece y seleccione "Valores". Esto reemplaza nuestra fórmula con los números reales. Ahora podemos eliminar el rango que tenía nuestros datos de terceros y guardar nuestro archivo de nuevo como .csv.

De vuelta en Gephi y en el "Data Laboratory", queremos hacer clic en "Import Spreadsheet" para insertar la tabla que acabamos de hacer. Elija el archivo .csv creado. Esta vez, a diferencia de los pasos anteriores, queremos cambiar "as table" a "Nodes table." Haga clic en "Next" y asegúrese de que "Force nodes to be created as new ones" esté desmarcado, luego pulse "Finish". Reemplace la tabla de datos de nodos con nuestra tabla modificada que incluye CF.
En la parte inferior de la pantalla de la aplicación, verás un botón para "Copiar datos a otra columna". Simplemente queremos seleccionar "CF" y en "Copiar a", queremos seleccionar "PageRank". De los datos de PageRank internos generados, estamos utilizando los datos externos de PageRank externos.
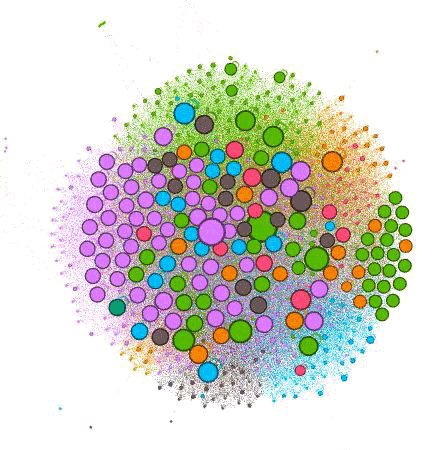
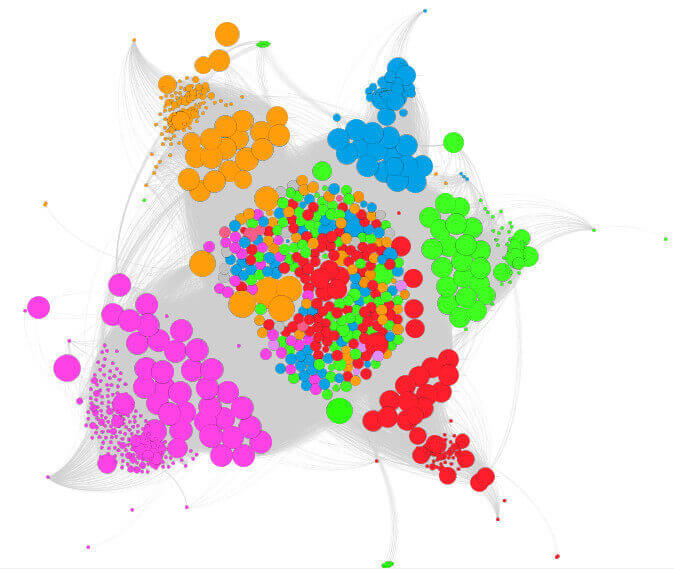
De vuelta en la pestaña "Descripción general", queremos buscar en "Apariencia" y pulsar "Aplicar" una vez más. Ahora nuestros Nodos deben ser dimensionados basados en la fuerza relativa de nuestros datos de Majestic CF. En mi gráfica a continuación, puedes ver cuáles son las páginas más fuertes del sitio web, teniendo en cuenta las medidas externas de solidez de las páginas.

Usted puede decir mucho sólo de esta imagen. Al activar las etiquetas, puede ver qué páginas representa cada círculo. El color indica qué agrupación y el tamaño del círculo indica la fuerza relativa de la página.
Cuanto más lejos están estos puntos, menos vinculados internamente están las páginas. Puede saber por el número de nodos de cada color qué categorías ha creado el cliente más contenido y qué ha sido exitoso para ellos en la atracción de enlaces externos. Por ejemplo, se puede ver que hay un montón de puntos púrpura, lo que indica que esto es probablemente un área de práctica importante para la empresa y que están creando una gran cantidad de contenido a su alrededor.
El problema es que los puntos morados más grandes están más lejos del centro, indicando que no están bien conectados internamente. Sin dar demasiado lejos, puedo decirle que muchos de los puntos distantes son los postes del blog. Y mientras que hacen un buen trabajo que liga de blogs a otras páginas, hacen un trabajo pobre de promover sus publicaciones del blog en el Web site.
No hay comentarios:
Publicar un comentario